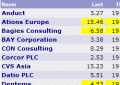
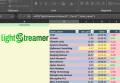
Basic Stock-List Demo
C++ Client


Finance

FullScreenMario
Web Client


Gaming
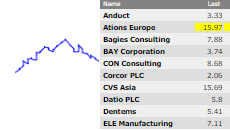
Basic Stock-List Demo
Hybrid (Cordova) Client



Finance
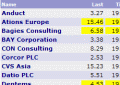
Basic Stock-List Demo
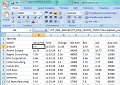
Hybrid (Electron) Client



Finance
Market Depth Demo
Hybrid (OpenFin) Client



Finance
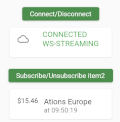
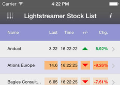
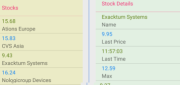
Stock-List Demo
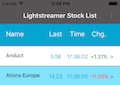
Hybrid (React Native) Client



Finance
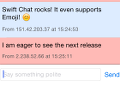
Chat Demo
Apple (iOS, Swift) Client



Collaboration
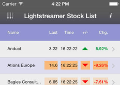
Stock-List Demo
Apple (iOS, Swift) Client



Finance
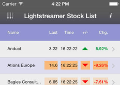
Stock-List Demo
Apple (visionOS, Swift) Client



Finance
Stock-List Watch Demo
Apple (watchOS, Swift) Client



Finance
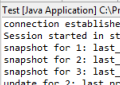
Quickstart Example
JVM (Java SE) Client



Quickstart
Quickstart Example
JVM (Java SE, Kotlin) Client



Quickstart
Quickstart Example
Microsoft (.NET) Client



Quickstart
Basic Stock-List Demo
Microsoft (Xamarin) Client



Finance
Basic Stock-List Demo
Node.js Client


Finance
Basic Stock-List Demo
Python Client


Finance
Quickstart Example
Generic Client (TLCP) Client


Quickstart

 Live Demo
Live Demo
 Details
Details